
Da schraubt man ewig an einem Weblayout rum, ist mehr oder weniger zufrieden und beim Testen in diversen Browsern und auf diversen Geräten fällt auf, dass es nicht überall gleich ausschaut. Das kennt sicher jeder, der sich schon mal mit diesem Thema beschäftigt hat.
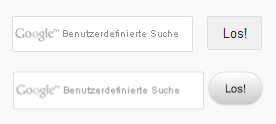
Nervige Kleinigkeit auf iOS-Geräte sind zum Beispiel Buttons. Während sich ein Senden-Button problemlos per CSS anpassen lässt, wird er auf dem iPad oder iPhone, also unter iOS, dennoch stockhässlich nativ wie vom System vorgegeben dargestellt.
Es gibt eine einfache Lösung dafür, denn der Style-Anweisung des Buttons muss einfach folgende Angabe hinzugefügt werden:
-webkit-appearance: none;
Toller Tipp 🙂
Ich hatte mal ein Gist angelegt, wo ich alle iOS-Resets sammle: https://gist.github.com/365…