Gestern Abend hat Twitter im hauseigenen Blog verkündet, dass ab sofort ein offizieller Folge-Button zum Einbinden in eine Webseite bereitsteht. Das die deutsche Bezeichnung für diesen Button irgendwie bescheiden klingt, sei mal dahin gestellt, eine guter Schritt ist es auf jeden Fall.
Gestern Abend hat Twitter im hauseigenen Blog verkündet, dass ab sofort ein offizieller Folge-Button zum Einbinden in eine Webseite bereitsteht. Das die deutsche Bezeichnung für diesen Button irgendwie bescheiden klingt, sei mal dahin gestellt, eine guter Schritt ist es auf jeden Fall.
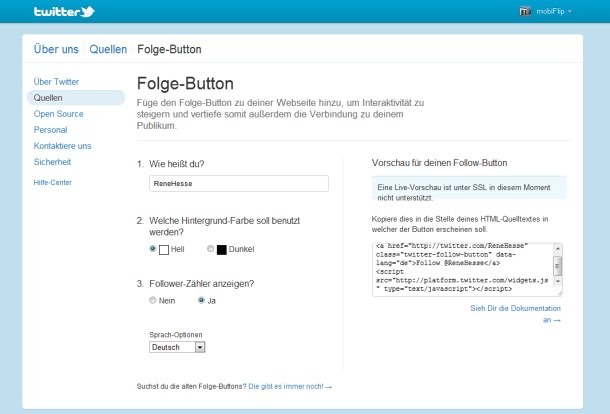
Unter twitter.com/followbutton kann sich jeder seinen persönlichen Folge-Button erstellen. Es gibt die Möglichkeit die Optik etwas anzupassen, an sich schaut er aber aus wie der Teilen-Button. Ich habe ihn hier im Blog im Footer eingebaut, in dem sich auch bereits die Like-Box befindet.
Normalerweise wird der Button per Javascript eingebunden, was unter Umständen die eigene Seite etwas verlangsamen kann. Wer lieber die Einbindung per iFrame vornimmt, kann folgenden Code nutzen.
<iframe allowtransparency="true" frameborder="0" scrolling="no"
src="http://platform0.twitter.com/widgets/follow_button.html?button=blue&id=twitter_tweet_button_0&lang=de&link_color=000000&screen_name=ReneHesse&show_count=&show_screen_name=&text_color=000000"
style="width:300px; height: 20px;"></iframe>Dabei müsst ihr natürlich euren eigenen Twitter-Usernamen einsetzen und könnt optional die beiden Hex-Farbcodes namens link_color und text_color anpassen.