Mit Text Fragments lässt sich ein Textausschnitt im URL-Fragment angeben. Google nutzt das inzwischen intensiv in der Suche, aber natürlich kann dies auch jeder Endnutzer anwenden.
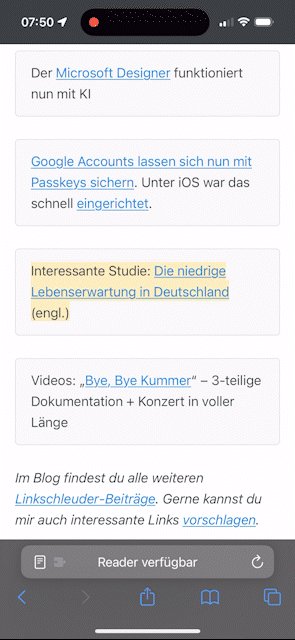
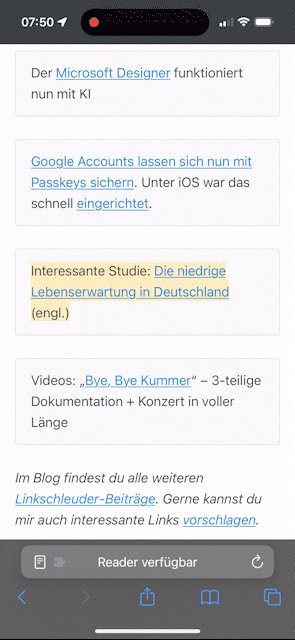
Wenn man zu einer URL mit einem solchen Textfragment navigiert, kann der Browser es hervorheben. Es ist also möglich, bestimmte Stellen auf Websites direkt zu verlinken. Ich nutze das gerne mal in den Linkschleuder-Beiträgen.
In Google Chrome lässt sich solch ein Link unkompliziert erstellen. Dazu muss man einfach die gewünschte Textstelle markieren und über den Rechtsklick den Punkt „Link zum markierten Text kopieren“ auswählen.
In allen relevanten Browsern (auch mobil) funktioniert das hervorragend, nur Firefox mag (noch) nicht mitmachen.

Was mich gestört hat, war die Optik der hervorgehobenen Inhalte. Die war mir zu kräftig und farblich fand ich es auch nicht schön anzusehen. Daher sei auf folgende CSS-Regel verwiesen, mit der man die Hervorhebungen nach den eigenen Wünschen gestalten kann.
:root::target-text {
color: #000;
background-color: #fff4d6;
}