Wie man ein Bilderarchiv mit den WordPress Custom Post Types erstellt, habe ich bereits im Jahr 2018 erzählt. Zuletzt habe ich die Einzelseiten des Bilderarchivs etwas umgebaut. Im Zuge dessen habe ich eine Möglichkeit implementiert, Bilder auf größeren Bildschirmen per CSS aus dem übergeordnetem <div> „ausbrechen“ zu lassen. Mobil seht ihr das also nicht.
Der Vorteil dabei: Ich kann die grundlegende Blogbreite und das restliche CSS gänzlich unangetastet lassen und habe dennoch größere Bilder, sobald ich diese benötige. Realisieren lässt sich das auf verschiedenen Wegen, für mich hat der CSS-Code von „Una“ sehr gut gepasst.
@media only screen and (min-width: 965px) {
.fwimg {
left: 50%;
margin-left: -31vw;
margin-right: -31vw;
max-width: 62vw;
position: relative;
right: 50%;
width: 62vw;
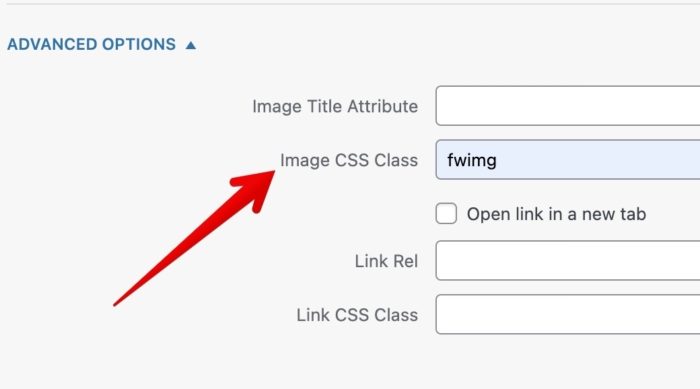
}}Diesen habe ich für meine Zwecke etwas angepasst. Er hängt nun einfach an einer Klasse und diese Klasse kann ich dem Bild in WordPress nach dem Einfügen einfach verpassen. Das klappt natürlich überall im Blog, so kann ich also auch in normalen Blogposts beispielsweise das Header-Bilder größer darstellen.